Download Download Free 13072+ SVG Use Svg Images In React Native SVG PNG EPS DXF File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-j37.blogspot.com/2021/03/download-free-13072-svg-use-svg-images.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 13072+ SVG Use Svg Images In React Native SVG PNG EPS DXF File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Download Free 13072+ SVG Use Svg Images In React Native SVG PNG EPS DXF File Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects.
If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects.
Svg library for react native, react native web, and plain react web projects. Let's see how to use them. Reduce asset resource sizes, add customizability, and get the sharpest image. Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 13072+ SVG Use Svg Images In React Native SVG PNG EPS DXF File
Download Download Free 13072+ SVG Use Svg Images In React Native SVG PNG EPS DXF File This approach allows us to use svg images like an inline element. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me.
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Yarn you should start using svgs in your react native projects asap! Let's see how to use them.
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. So how do we achieve this? Continuous deployment of react native app with azure devops. In the below we have given some of the important examples. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It allows you to render svg images in react native from a url or a static file. It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. This approach allows us to use svg images like an inline element. Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. It allows you to render svg images in react native from a url or a static file. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! It allows you to render svg images in react native from a url or a static file. Reduce asset resource sizes, add customizability, and get the sharpest image. Using svg in your react native project makes your image assets low on size while increasing scaling performance. This approach allows us to use svg images like an inline element. Let's see how to use them.
Let's see how to use them. It allows you to render svg images in react native from a url or a static file.
Best Free Download Free 13072+ SVG Use Svg Images In React Native SVG PNG EPS DXF File
Reduce asset resource sizes, add customizability, and get the sharpest image. Svg library for react native, react native web, and plain react web projects. Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! It allows you to render svg images in react native from a url or a static file.
Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects.
If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them. Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Yarn you should start using svgs in your react native projects asap! Let's see how to use them. Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me. Reduce asset resource sizes, add customizability, and get the sharpest image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Popular Free Download Free 13072+ SVG Use Svg Images In React Native SVG PNG EPS DXF File
It allows you to render svg images in react native from a url or a static file., The following method works with animations set on loop only., However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet., With the issues fixed and everything explained, now anyone can implement svg animations in react native without any hassle., Reasons not to use image component for icons., React native is great for building mobile apps, especially if you are already familiar with react., Just looking at the letters s, v, and g makes you all warm and fuzzy inside?, The following method works with animations set on loop only., Const { circle, rect } = svg i can't manage to display and svg image in an html template., Render icons in your react native project as svg., Reasons not to use image component for icons., Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:, Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:, Render icons in your react native project as svg., Const { circle, rect } = svg i can't manage to display and svg image in an html template., So how do we achieve this?, Reasons not to use image component for icons., React native by very definition should not support displaying., If someone has a working solution to import svg files automatically, it would be of great help to me., It doesn't require any native code setup., If someone has a working solution to import svg files automatically, it would be of great help to me., If i render an svg image with., Let's see how to use them., Reduce asset resource sizes, add customizability, and get the sharpest image., This approach allows us to use svg images like an inline element.
New Added (Updated File Free) of Download Free 13072+ SVG Use Svg Images In React Native SVG PNG EPS DXF File
Free So when deciding on using svg in a react project, it is preferable to build a component than render the svg into the document. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reduce asset resource sizes, add customizability, and get the sharpest image. Yarn you should start using svgs in your react native projects asap!
If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects.
Free Probably the most important attribute for the new icon is viewbox. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them. Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Yarn you should start using svgs in your react native projects asap!
Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Free It allows you to render svg images in react native from a url or a static file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me. Reduce asset resource sizes, add customizability, and get the sharpest image.
If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Free Those who come from a web development background know the power of svg icons. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image. If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. Yarn you should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me.
Free I always struggled to use svg in my react applications. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Yarn you should start using svgs in your react native projects asap! Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. Reduce asset resource sizes, add customizability, and get the sharpest image. If someone has a working solution to import svg files automatically, it would be of great help to me.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Similiar Design File of Download Free 13072+ SVG Use Svg Images In React Native SVG PNG EPS DXF File
React native is great for building mobile apps, especially if you are already familiar with react. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Yarn you should start using svgs in your react native projects asap! If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them. Reduce asset resource sizes, add customizability, and get the sharpest image. It allows you to render svg images in react native from a url or a static file.
Yarn you should start using svgs in your react native projects asap! If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. So how do we achieve this? Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Probably the most important attribute for the new icon is viewbox. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static file. Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. So how do we achieve this? Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It allows you to render svg images in react native from a url or a static file. Let's see how to use them. Continuous deployment of react native app with azure devops.
If someone has a working solution to import svg files automatically, it would be of great help to me. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Yarn you should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static file.
Yarn you should start using svgs in your react native projects asap! It allows you to render svg images in react native from a url or a static file. So how do we achieve this? Reduce asset resource sizes, add customizability, and get the sharpest image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them.
This approach allows us to use svg images like an inline element. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them. It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Yarn you should start using svgs in your react native projects asap! Reduce asset resource sizes, add customizability, and get the sharpest image. So how do we achieve this? Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Continuous deployment of react native app with azure devops. It allows you to render svg images in react native from a url or a static file. This approach allows us to use svg images like an inline element. It allows you to render svg images in react native from a url or a static file.
🚀 convert your svg to an expo component in the browser using react svgr. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them.
It allows you to render svg images in react native from a url or a static file. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Continuous deployment of react native app with azure devops. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Yarn you should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image. If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them.
Last updated on february 16, 2021 by digamber. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me. It allows you to render svg images in react native from a url or a static file. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them. Reduce asset resource sizes, add customizability, and get the sharpest image.
It allows you to render svg images in react native from a url or a static file. Using svg in your react native project makes your image assets low on size while increasing scaling performance. This approach allows us to use svg images like an inline element. It allows you to render svg images in react native from a url or a static file. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Continuous deployment of react native app with azure devops. Yarn you should start using svgs in your react native projects asap! If someone has a working solution to import svg files automatically, it would be of great help to me.
Every time i searched about the topic online, i've found many ways on how to use svg in react, but once i implemented the approaches, the success rates were very low. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. Reduce asset resource sizes, add customizability, and get the sharpest image. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them. Yarn you should start using svgs in your react native projects asap!
If someone has a working solution to import svg files automatically, it would be of great help to me. Continuous deployment of react native app with azure devops. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Yarn you should start using svgs in your react native projects asap! It allows you to render svg images in react native from a url or a static file. Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Let's see how to use them. This approach allows us to use svg images like an inline element.
Svg library for react native, react native web, and plain react web projects. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! Reduce asset resource sizes, add customizability, and get the sharpest image. Svg library for react native, react native web, and plain react web projects.
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It allows you to render svg images in react native from a url or a static file. Yarn you should start using svgs in your react native projects asap! Reduce asset resource sizes, add customizability, and get the sharpest image. If someone has a working solution to import svg files automatically, it would be of great help to me. This approach allows us to use svg images like an inline element. It allows you to render svg images in react native from a url or a static file. Let's see how to use them.
This makes it possible to use the same code for react native. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It allows you to render svg images in react native from a url or a static file. Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image. If someone has a working solution to import svg files automatically, it would be of great help to me.
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! It allows you to render svg images in react native from a url or a static file. It allows you to render svg images in react native from a url or a static file. This approach allows us to use svg images like an inline element. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image. If someone has a working solution to import svg files automatically, it would be of great help to me.
This tutorial is going to be completely sole satisfying for web developers as it highlights on displaying various types of images using react native image component. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static file. Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image.
This approach allows us to use svg images like an inline element. It allows you to render svg images in react native from a url or a static file. Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Continuous deployment of react native app with azure devops. Reduce asset resource sizes, add customizability, and get the sharpest image. Yarn you should start using svgs in your react native projects asap! So how do we achieve this? It allows you to render svg images in react native from a url or a static file.
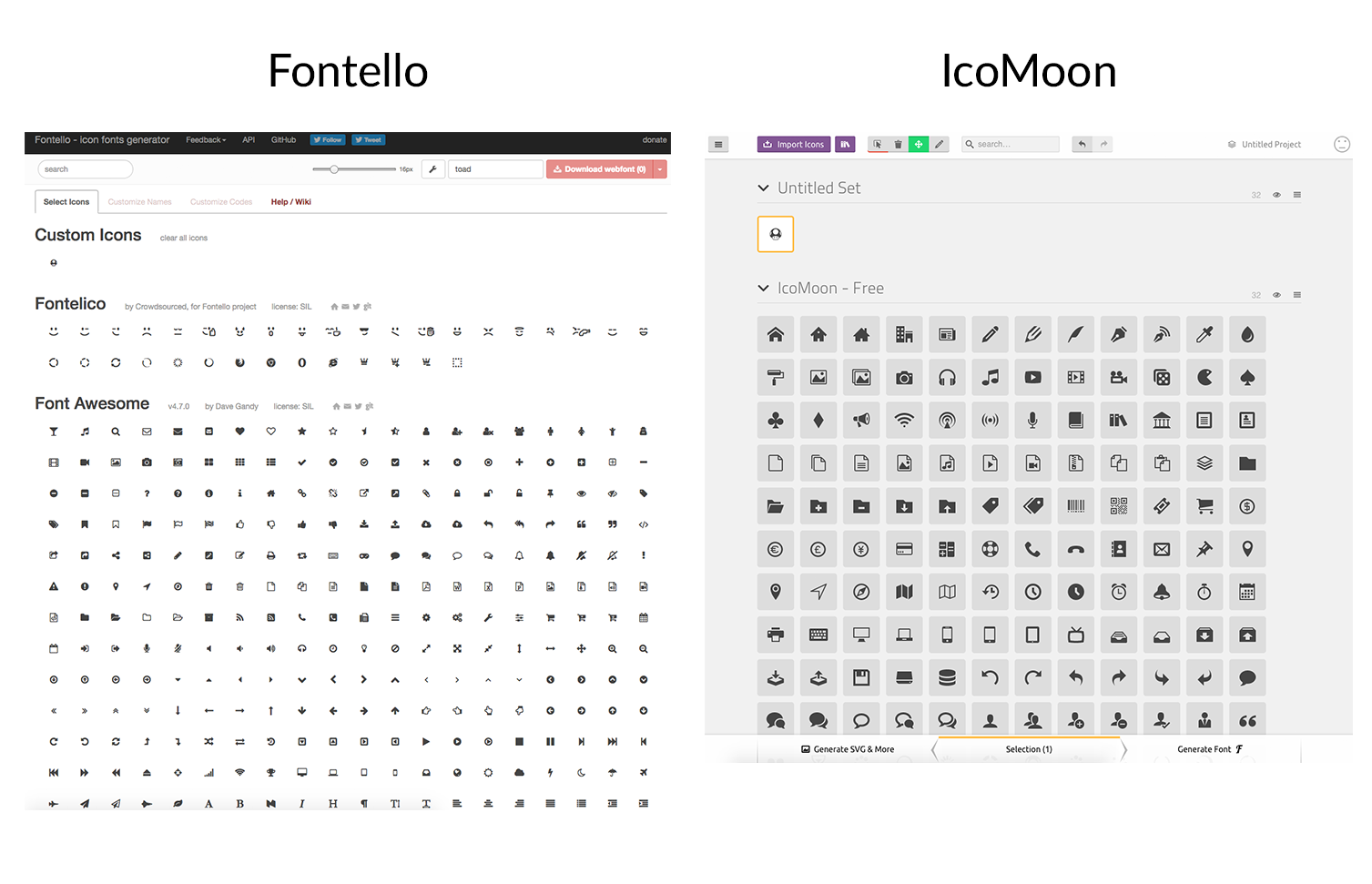
Once you've found the icons you want to use, we can now add them to our project. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me. It allows you to render svg images in react native from a url or a static file. Yarn you should start using svgs in your react native projects asap! Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects.
It allows you to render svg images in react native from a url or a static file. Yarn you should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me. Continuous deployment of react native app with azure devops. Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them. It allows you to render svg images in react native from a url or a static file.
Which support some of the famous font family. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static file. Reduce asset resource sizes, add customizability, and get the sharpest image. Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Yarn you should start using svgs in your react native projects asap! Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
So how do we achieve this? If someone has a working solution to import svg files automatically, it would be of great help to me. This approach allows us to use svg images like an inline element. Continuous deployment of react native app with azure devops. Yarn you should start using svgs in your react native projects asap! It allows you to render svg images in react native from a url or a static file. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
🚀 convert your svg to an expo component in the browser using react svgr. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them. Yarn you should start using svgs in your react native projects asap! It allows you to render svg images in react native from a url or a static file. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
It allows you to render svg images in react native from a url or a static file. Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. So how do we achieve this? It allows you to render svg images in react native from a url or a static file. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Continuous deployment of react native app with azure devops.
Last updated on february 16, 2021 by digamber. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image. Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap!
It allows you to render svg images in react native from a url or a static file. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me. Reduce asset resource sizes, add customizability, and get the sharpest image. This approach allows us to use svg images like an inline element. It allows you to render svg images in react native from a url or a static file.
Be sure not to remove the viewbox for best results on android. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static file. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them. Yarn you should start using svgs in your react native projects asap! If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image.
Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! So how do we achieve this? Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Continuous deployment of react native app with azure devops. Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
Once you've found the icons you want to use, we can now add them to our project. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! Reduce asset resource sizes, add customizability, and get the sharpest image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me. It allows you to render svg images in react native from a url or a static file.
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! Reduce asset resource sizes, add customizability, and get the sharpest image. It allows you to render svg images in react native from a url or a static file. Continuous deployment of react native app with azure devops. If someone has a working solution to import svg files automatically, it would be of great help to me. This approach allows us to use svg images like an inline element. Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them.
Now you can make it even better by adding animated svg files that you've created with svgator. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me. Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them. Yarn you should start using svgs in your react native projects asap! Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Continuous deployment of react native app with azure devops. Reduce asset resource sizes, add customizability, and get the sharpest image. It allows you to render svg images in react native from a url or a static file. This approach allows us to use svg images like an inline element. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: So how do we achieve this? Yarn you should start using svgs in your react native projects asap! Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Once you've found the icons you want to use, we can now add them to our project. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me. Yarn you should start using svgs in your react native projects asap! Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
If someone has a working solution to import svg files automatically, it would be of great help to me. Continuous deployment of react native app with azure devops. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: So how do we achieve this? Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static file. This approach allows us to use svg images like an inline element. Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image.
If i render an svg image with. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Yarn you should start using svgs in your react native projects asap! Let's see how to use them. It allows you to render svg images in react native from a url or a static file.
Yarn you should start using svgs in your react native projects asap! Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Continuous deployment of react native app with azure devops. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. So how do we achieve this? Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me. It allows you to render svg images in react native from a url or a static file. It allows you to render svg images in react native from a url or a static file. Reduce asset resource sizes, add customizability, and get the sharpest image.
Const { circle, rect } = svg i can't manage to display and svg image in an html template. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me.
Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. This approach allows us to use svg images like an inline element. Reduce asset resource sizes, add customizability, and get the sharpest image. If someone has a working solution to import svg files automatically, it would be of great help to me. It allows you to render svg images in react native from a url or a static file. Using svg in your react native project makes your image assets low on size while increasing scaling performance. So how do we achieve this? However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file.
So how do we achieve this? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static file. Svg library for react native, react native web, and plain react web projects. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Let's see how to use them. This approach allows us to use svg images like an inline element. So how do we achieve this? Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image. If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
It doesn't require any native code setup. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. It allows you to render svg images in react native from a url or a static file. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects.
Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Continuous deployment of react native app with azure devops. This approach allows us to use svg images like an inline element. So how do we achieve this? Using svg in your react native project makes your image assets low on size while increasing scaling performance. Yarn you should start using svgs in your react native projects asap! It allows you to render svg images in react native from a url or a static file. Let's see how to use them. It allows you to render svg images in react native from a url or a static file.
It doesn't require any native code setup. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me. Yarn you should start using svgs in your react native projects asap! Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them. It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Yarn you should start using svgs in your react native projects asap! Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them. Reduce asset resource sizes, add customizability, and get the sharpest image. So how do we achieve this? However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Continuous deployment of react native app with azure devops. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. It allows you to render svg images in react native from a url or a static file.
React native image component tutorial with examples. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image. If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. Yarn you should start using svgs in your react native projects asap! It allows you to render svg images in react native from a url or a static file.
It allows you to render svg images in react native from a url or a static file. So how do we achieve this? Reduce asset resource sizes, add customizability, and get the sharpest image. It allows you to render svg images in react native from a url or a static file. Svg library for react native, react native web, and plain react web projects. Continuous deployment of react native app with azure devops. Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
Continuous deployment of react native app with azure devops. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
It allows you to render svg images in react native from a url or a static file. Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Continuous deployment of react native app with azure devops. Reduce asset resource sizes, add customizability, and get the sharpest image. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
If you are using expo, it is already installed. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static file. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image.
Reduce asset resource sizes, add customizability, and get the sharpest image. It allows you to render svg images in react native from a url or a static file. Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. It allows you to render svg images in react native from a url or a static file. This approach allows us to use svg images like an inline element. So how do we achieve this? Continuous deployment of react native app with azure devops. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
React native by very definition should not support displaying. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. Yarn you should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image.
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. This approach allows us to use svg images like an inline element. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Continuous deployment of react native app with azure devops. It allows you to render svg images in react native from a url or a static file. Yarn you should start using svgs in your react native projects asap!
React native by very definition should not support displaying. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! Let's see how to use them. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image. It allows you to render svg images in react native from a url or a static file.
So how do we achieve this? Yarn you should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. Let's see how to use them. Reduce asset resource sizes, add customizability, and get the sharpest image. It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. Reduce asset resource sizes, add customizability, and get the sharpest image. Yarn you should start using svgs in your react native projects asap! If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. So how do we achieve this? Continuous deployment of react native app with azure devops. Let's see how to use them. Reduce asset resource sizes, add customizability, and get the sharpest image. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static file. This approach allows us to use svg images like an inline element. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
This package gives you an image component that supports both svg and png file types. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me.
Yarn you should start using svgs in your react native projects asap! This approach allows us to use svg images like an inline element. It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. So how do we achieve this? Let's see how to use them. Continuous deployment of react native app with azure devops.
We prefer using svgs (for icons, images) installation is a 2 step process if you wish to use the icons provided by fontawesome or other similar font libraries. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static file.
Yarn you should start using svgs in your react native projects asap! If someone has a working solution to import svg files automatically, it would be of great help to me. Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them. Continuous deployment of react native app with azure devops. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. It allows you to render svg images in react native from a url or a static file. Svg library for react native, react native web, and plain react web projects.
Be sure not to remove the viewbox for best results on android. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Yarn you should start using svgs in your react native projects asap! Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. It allows you to render svg images in react native from a url or a static file.
It allows you to render svg images in react native from a url or a static file. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: This approach allows us to use svg images like an inline element. Yarn you should start using svgs in your react native projects asap! Continuous deployment of react native app with azure devops.
Svg is a vector image format, which is basically the plan of how to draw the image. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Yarn you should start using svgs in your react native projects asap! It allows you to render svg images in react native from a url or a static file. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them.
Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Continuous deployment of react native app with azure devops. It allows you to render svg images in react native from a url or a static file. So how do we achieve this? If someone has a working solution to import svg files automatically, it would be of great help to me. Reduce asset resource sizes, add customizability, and get the sharpest image. Yarn you should start using svgs in your react native projects asap! It allows you to render svg images in react native from a url or a static file.
This approach allows us to use svg images like an inline element. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image. If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. Yarn you should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them.
So how do we achieve this? It allows you to render svg images in react native from a url or a static file. Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. Reduce asset resource sizes, add customizability, and get the sharpest image. Continuous deployment of react native app with azure devops.
The following method works with animations set on loop only. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. It allows you to render svg images in react native from a url or a static file. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Yarn you should start using svgs in your react native projects asap!
Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image. It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! Continuous deployment of react native app with azure devops. This approach allows us to use svg images like an inline element. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
Svg is a vector image format, which is basically the plan of how to draw the image. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. Yarn you should start using svgs in your react native projects asap!
It allows you to render svg images in react native from a url or a static file. So how do we achieve this? However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Using svg in your react native project makes your image assets low on size while increasing scaling performance. Yarn you should start using svgs in your react native projects asap! If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Continuous deployment of react native app with azure devops. Let's see how to use them.
Probably the most important attribute for the new icon is viewbox. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Let's see how to use them. Yarn you should start using svgs in your react native projects asap! Reduce asset resource sizes, add customizability, and get the sharpest image. It allows you to render svg images in react native from a url or a static file. Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
So how do we achieve this? Using svg in your react native project makes your image assets low on size while increasing scaling performance. Continuous deployment of react native app with azure devops. This approach allows us to use svg images like an inline element. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It allows you to render svg images in react native from a url or a static file.
Collection of Download Free 13072+ SVG Use Svg Images In React Native SVG PNG EPS DXF File
Const { circle, rect } = svg i can't manage to display and svg image in an html template. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image. Yarn you should start using svgs in your react native projects asap! It allows you to render svg images in react native from a url or a static file. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
It allows you to render svg images in react native from a url or a static file. Continuous deployment of react native app with azure devops. This package gives you an image component that supports both svg and png file types. It doesn't require any native code setup. In the below we have given some of the important examples. This approach allows us to use svg images like an inline element. Yarn you should start using svgs in your react native projects asap! Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
If someone has a working solution to import svg files automatically, it would be of great help to me. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Let's see how to use them. It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It allows you to render svg images in react native from a url or a static file. Let's see how to use them. This package gives you an image component that supports both svg and png file types. It doesn't require any native code setup. It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. If someone has a working solution to import svg files automatically, it would be of great help to me.
It allows you to render svg images in react native from a url or a static file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects.
Continuous deployment of react native app with azure devops. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them. So how do we achieve this? Yarn you should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. In the below we have given some of the important examples.
So when deciding on using svg in a react project, it is preferable to build a component than render the svg into the document. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Yarn you should start using svgs in your react native projects asap! If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. It allows you to render svg images in react native from a url or a static file. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
It doesn't require any native code setup. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. This package gives you an image component that supports both svg and png file types. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them. This approach allows us to use svg images like an inline element. Reasons not to use image component for icons.
Render icons in your react native project as svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Yarn you should start using svgs in your react native projects asap! Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It allows you to render svg images in react native from a url or a static file. Let's see how to use them. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image.
It allows you to render svg images in react native from a url or a static file. So how do we achieve this? This approach allows us to use svg images like an inline element. Let's see how to use them. It allows you to render svg images in react native from a url or a static file. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. This package gives you an image component that supports both svg and png file types. If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Svg library for react native, react native web, and plain react web projects. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Yarn you should start using svgs in your react native projects asap! It allows you to render svg images in react native from a url or a static file. Reduce asset resource sizes, add customizability, and get the sharpest image. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
If someone has a working solution to import svg files automatically, it would be of great help to me. In the below we have given some of the important examples. Svg library for react native, react native web, and plain react web projects. This package gives you an image component that supports both svg and png file types. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static file. So how do we achieve this? Yarn you should start using svgs in your react native projects asap! Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them.
This makes it possible to use the same code for react native. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
This approach allows us to use svg images like an inline element. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Reasons not to use image component for icons. This package gives you an image component that supports both svg and png file types. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Yarn you should start using svgs in your react native projects asap! In the below we have given some of the important examples.
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If someone has a working solution to import svg files automatically, it would be of great help to me. Reduce asset resource sizes, add customizability, and get the sharpest image. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It allows you to render svg images in react native from a url or a static file.
If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Let's see how to use them. So how do we achieve this? Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: This approach allows us to use svg images like an inline element. Continuous deployment of react native app with azure devops. This package gives you an image component that supports both svg and png file types. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
This tutorial is going to be completely sole satisfying for web developers as it highlights on displaying various types of images using react native image component. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reduce asset resource sizes, add customizability, and get the sharpest image. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Yarn you should start using svgs in your react native projects asap! It allows you to render svg images in react native from a url or a static file. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Svg library for react native, react native web, and plain react web projects. This approach allows us to use svg images like an inline element. This package gives you an image component that supports both svg and png file types. Reasons not to use image component for icons. It allows you to render svg images in react native from a url or a static file. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It allows you to render svg images in react native from a url or a static file. Continuous deployment of react native app with azure devops. Let's see how to use them. Reduce asset resource sizes, add customizability, and get the sharpest image.
Be sure not to remove the viewbox for best results on android. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Yarn you should start using svgs in your react native projects asap! Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reduce asset resource sizes, add customizability, and get the sharpest image. It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them. Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reasons not to use image component for icons. This approach allows us to use svg images like an inline element. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. This package gives you an image component that supports both svg and png file types. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. Yarn you should start using svgs in your react native projects asap!
🚀 convert your svg to an expo component in the browser using react svgr. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image. If someone has a working solution to import svg files automatically, it would be of great help to me. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It allows you to render svg images in react native from a url or a static file. This approach allows us to use svg images like an inline element. Reasons not to use image component for icons. So how do we achieve this? It allows you to render svg images in react native from a url or a static file. Continuous deployment of react native app with azure devops. Yarn you should start using svgs in your react native projects asap! Reduce asset resource sizes, add customizability, and get the sharpest image.
I always struggled to use svg in my react applications. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance. This approach allows us to use svg images like an inline element. If someone has a working solution to import svg files automatically, it would be of great help to me. In the below we have given some of the important examples. Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reasons not to use image component for icons. Svg library for react native, react native web, and plain react web projects.
Those who come from a web development background know the power of svg icons. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them. Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. Yarn you should start using svgs in your react native projects asap!
Let's see how to use them. Reasons not to use image component for icons. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: This approach allows us to use svg images like an inline element. Continuous deployment of react native app with azure devops. So how do we achieve this? Reduce asset resource sizes, add customizability, and get the sharpest image. Svg library for react native, react native web, and plain react web projects. In the below we have given some of the important examples.
This package gives you an image component that supports both svg and png file types. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. Svg library for react native, react native web, and plain react web projects. Let's see how to use them. Reduce asset resource sizes, add customizability, and get the sharpest image. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me.
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. So how do we achieve this? Reduce asset resource sizes, add customizability, and get the sharpest image. It allows you to render svg images in react native from a url or a static file. This approach allows us to use svg images like an inline element. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reasons not to use image component for icons. This package gives you an image component that supports both svg and png file types. Continuous deployment of react native app with azure devops.
Let's see how to use them. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Yarn you should start using svgs in your react native projects asap! It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them.
Let's see how to use them. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. This approach allows us to use svg images like an inline element. It doesn't require any native code setup. It allows you to render svg images in react native from a url or a static file. Reasons not to use image component for icons. Yarn you should start using svgs in your react native projects asap! This package gives you an image component that supports both svg and png file types. Continuous deployment of react native app with azure devops.
Reduce asset resource sizes, add customizability, and get the sharpest image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Yarn you should start using svgs in your react native projects asap! Reduce asset resource sizes, add customizability, and get the sharpest image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me. It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them. Svg library for react native, react native web, and plain react web projects.
Svg library for react native, react native web, and plain react web projects. Yarn you should start using svgs in your react native projects asap! This package gives you an image component that supports both svg and png file types. Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. This approach allows us to use svg images like an inline element. In the below we have given some of the important examples. So how do we achieve this? Reduce asset resource sizes, add customizability, and get the sharpest image. Continuous deployment of react native app with azure devops.
Be sure not to remove the viewbox for best results on android. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If someone has a working solution to import svg files automatically, it would be of great help to me. Reduce asset resource sizes, add customizability, and get the sharpest image. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static file. Svg library for react native, react native web, and plain react web projects. Yarn you should start using svgs in your react native projects asap! Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
It allows you to render svg images in react native from a url or a static file. So how do we achieve this? Let's see how to use them. This approach allows us to use svg images like an inline element. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. This package gives you an image component that supports both svg and png file types. Reasons not to use image component for icons. Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
Render icons in your react native project as svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them. It allows you to render svg images in react native from a url or a static file. Reduce asset resource sizes, add customizability, and get the sharpest image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects.
It allows you to render svg images in react native from a url or a static file. Yarn you should start using svgs in your react native projects asap! Reasons not to use image component for icons. Svg library for react native, react native web, and plain react web projects. So how do we achieve this? Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Continuous deployment of react native app with azure devops. This approach allows us to use svg images like an inline element. It doesn't require any native code setup.
Images as long as it's not supported by underlying platform. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Using svg in your react native project makes your image assets low on size while increasing scaling performance. Yarn you should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them.
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image. If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reasons not to use image component for icons. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: This approach allows us to use svg images like an inline element. This package gives you an image component that supports both svg and png file types. So how do we achieve this?
Svg is a vector image format, which is basically the plan of how to draw the image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It allows you to render svg images in react native from a url or a static file. Let's see how to use them. Svg library for react native, react native web, and plain react web projects. Yarn you should start using svgs in your react native projects asap!
Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. Yarn you should start using svgs in your react native projects asap! Continuous deployment of react native app with azure devops. It allows you to render svg images in react native from a url or a static file.
Svg stands for scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image. Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Let's see how to use them. It allows you to render svg images in react native from a url or a static file. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
This approach allows us to use svg images like an inline element. Reasons not to use image component for icons. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them. It allows you to render svg images in react native from a url or a static file. It doesn't require any native code setup. Yarn you should start using svgs in your react native projects asap! So how do we achieve this?
Those who come from a web development background know the power of svg icons. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If someone has a working solution to import svg files automatically, it would be of great help to me. Reduce asset resource sizes, add customizability, and get the sharpest image. Svg library for react native, react native web, and plain react web projects. Yarn you should start using svgs in your react native projects asap! Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file.
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. In the below we have given some of the important examples. If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image. It allows you to render svg images in react native from a url or a static file. Let's see how to use them. It allows you to render svg images in react native from a url or a static file. So how do we achieve this? However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
This package gives you an image component that supports both svg and png file types. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static file. Reduce asset resource sizes, add customizability, and get the sharpest image. Yarn you should start using svgs in your react native projects asap! If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
It doesn't require any native code setup. It allows you to render svg images in react native from a url or a static file. So how do we achieve this? However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. This approach allows us to use svg images like an inline element. If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image. Reasons not to use image component for icons.
Svg is a vector image format, which is basically the plan of how to draw the image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Yarn you should start using svgs in your react native projects asap! It allows you to render svg images in react native from a url or a static file. Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
Let's see how to use them. Reasons not to use image component for icons. This package gives you an image component that supports both svg and png file types. Reduce asset resource sizes, add customizability, and get the sharpest image. Svg library for react native, react native web, and plain react web projects. It doesn't require any native code setup. Using svg in your react native project makes your image assets low on size while increasing scaling performance. This approach allows us to use svg images like an inline element. Continuous deployment of react native app with azure devops. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
Last updated on february 16, 2021 by digamber. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image.
This package gives you an image component that supports both svg and png file types. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. In the below we have given some of the important examples. So how do we achieve this? Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. Reduce asset resource sizes, add customizability, and get the sharpest image. It allows you to render svg images in react native from a url or a static file.
So when deciding on using svg in a react project, it is preferable to build a component than render the svg into the document. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image. If someone has a working solution to import svg files automatically, it would be of great help to me. Yarn you should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
It doesn't require any native code setup. This package gives you an image component that supports both svg and png file types. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. In the below we have given some of the important examples. Continuous deployment of react native app with azure devops. Reasons not to use image component for icons. Yarn you should start using svgs in your react native projects asap! Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It allows you to render svg images in react native from a url or a static file.
Svg stands for scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Yarn you should start using svgs in your react native projects asap! Reduce asset resource sizes, add customizability, and get the sharpest image. Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. It allows you to render svg images in react native from a url or a static file.
In the below we have given some of the important examples. So how do we achieve this? Svg library for react native, react native web, and plain react web projects. Continuous deployment of react native app with azure devops. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Yarn you should start using svgs in your react native projects asap! It allows you to render svg images in react native from a url or a static file. Let's see how to use them. Reduce asset resource sizes, add customizability, and get the sharpest image. Reasons not to use image component for icons.
If someone has a working solution to import svg files automatically, it would be of great help to me. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! Let's see how to use them. Reduce asset resource sizes, add customizability, and get the sharpest image. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file.
If someone has a working solution to import svg files automatically, it would be of great help to me. In the below we have given some of the important examples. Reasons not to use image component for icons. It doesn't require any native code setup. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Continuous deployment of react native app with azure devops. It allows you to render svg images in react native from a url or a static file. Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. This approach allows us to use svg images like an inline element.
Every time i searched about the topic online, i've found many ways on how to use svg in react, but once i implemented the approaches, the success rates were very low. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static file. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. So how do we achieve this? This approach allows us to use svg images like an inline element. Reasons not to use image component for icons. This package gives you an image component that supports both svg and png file types. Let's see how to use them. Yarn you should start using svgs in your react native projects asap! If someone has a working solution to import svg files automatically, it would be of great help to me.
In the below we have given some of the important examples. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. It allows you to render svg images in react native from a url or a static file. Yarn you should start using svgs in your react native projects asap! Reduce asset resource sizes, add customizability, and get the sharpest image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them. It allows you to render svg images in react native from a url or a static file. Continuous deployment of react native app with azure devops. Reduce asset resource sizes, add customizability, and get the sharpest image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It allows you to render svg images in react native from a url or a static file. Reasons not to use image component for icons. Yarn you should start using svgs in your react native projects asap! If someone has a working solution to import svg files automatically, it would be of great help to me.
Using svg in your react native project makes your image assets low on size while increasing scaling performance. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static file. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. Yarn you should start using svgs in your react native projects asap! Let's see how to use them.
This approach allows us to use svg images like an inline element. This package gives you an image component that supports both svg and png file types. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. In the below we have given some of the important examples. So how do we achieve this? Continuous deployment of react native app with azure devops. Let's see how to use them.
So when deciding on using svg in a react project, it is preferable to build a component than render the svg into the document. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If someone has a working solution to import svg files automatically, it would be of great help to me. Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static file.
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. In the below we have given some of the important examples. Reasons not to use image component for icons. Svg library for react native, react native web, and plain react web projects. Continuous deployment of react native app with azure devops. Reduce asset resource sizes, add customizability, and get the sharpest image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It allows you to render svg images in react native from a url or a static file. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Which support some of the famous font family. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Continuous deployment of react native app with azure devops. Reasons not to use image component for icons. In the below we have given some of the important examples. So how do we achieve this? Yarn you should start using svgs in your react native projects asap! It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. Reduce asset resource sizes, add customizability, and get the sharpest image. It allows you to render svg images in react native from a url or a static file. This approach allows us to use svg images like an inline element.
Those who come from a web development background know the power of svg icons. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It allows you to render svg images in react native from a url or a static file. Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects. Let's see how to use them.
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. This package gives you an image component that supports both svg and png file types. Reasons not to use image component for icons. So how do we achieve this?
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them. It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me.
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me. It allows you to render svg images in react native from a url or a static file. Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. In the below we have given some of the important examples. So how do we achieve this? This approach allows us to use svg images like an inline element.
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. It allows you to render svg images in react native from a url or a static file. Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Reasons not to use image component for icons. Yarn you should start using svgs in your react native projects asap! If someone has a working solution to import svg files automatically, it would be of great help to me. This approach allows us to use svg images like an inline element. In the below we have given some of the important examples. Continuous deployment of react native app with azure devops. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image.
Const { circle, rect } = svg i can't manage to display and svg image in an html template. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me.
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. So how do we achieve this? This package gives you an image component that supports both svg and png file types. If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reasons not to use image component for icons. It allows you to render svg images in react native from a url or a static file. This approach allows us to use svg images like an inline element.
React native image component tutorial with examples. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them. Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me.
Reasons not to use image component for icons. So how do we achieve this? Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. This package gives you an image component that supports both svg and png file types. Using svg in your react native project makes your image assets low on size while increasing scaling performance. This approach allows us to use svg images like an inline element. Svg library for react native, react native web, and plain react web projects. In the below we have given some of the important examples. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
React native by very definition should not support displaying. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me. Reduce asset resource sizes, add customizability, and get the sharpest image.
This approach allows us to use svg images like an inline element. So how do we achieve this? Yarn you should start using svgs in your react native projects asap! It allows you to render svg images in react native from a url or a static file. It doesn't require any native code setup. Let's see how to use them. Reasons not to use image component for icons. Reduce asset resource sizes, add customizability, and get the sharpest image. If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects.
This package gives you an image component that supports both svg and png file types. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. Yarn you should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me.
Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. In the below we have given some of the important examples. Reasons not to use image component for icons. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. So how do we achieve this? Reduce asset resource sizes, add customizability, and get the sharpest image. If someone has a working solution to import svg files automatically, it would be of great help to me. It allows you to render svg images in react native from a url or a static file.
React native is great for building mobile apps, especially if you are already familiar with react. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
Reduce asset resource sizes, add customizability, and get the sharpest image. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Yarn you should start using svgs in your react native projects asap! So how do we achieve this? Svg library for react native, react native web, and plain react web projects. Let's see how to use them. This approach allows us to use svg images like an inline element. Reasons not to use image component for icons. This package gives you an image component that supports both svg and png file types. It allows you to render svg images in react native from a url or a static file.
Images as long as it's not supported by underlying platform. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. If someone has a working solution to import svg files automatically, it would be of great help to me. Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance.
It doesn't require any native code setup. Continuous deployment of react native app with azure devops. It allows you to render svg images in react native from a url or a static file. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. This package gives you an image component that supports both svg and png file types. Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reasons not to use image component for icons. In the below we have given some of the important examples.
Those who come from a web development background know the power of svg icons. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. Reduce asset resource sizes, add customizability, and get the sharpest image. Yarn you should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
It allows you to render svg images in react native from a url or a static file. In the below we have given some of the important examples. So how do we achieve this? Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image. Reasons not to use image component for icons. This approach allows us to use svg images like an inline element. It allows you to render svg images in react native from a url or a static file. Yarn you should start using svgs in your react native projects asap! This package gives you an image component that supports both svg and png file types.
This has to use the same value as the original svg file, otherwise strange things start to happen when rendering the svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects. Let's see how to use them. It allows you to render svg images in react native from a url or a static file. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
In the below we have given some of the important examples. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Using svg in your react native project makes your image assets low on size while increasing scaling performance. It doesn't require any native code setup. Yarn you should start using svgs in your react native projects asap! Reasons not to use image component for icons. Continuous deployment of react native app with azure devops.
We prefer using svgs (for icons, images) installation is a 2 step process if you wish to use the icons provided by fontawesome or other similar font libraries. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It allows you to render svg images in react native from a url or a static file. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them.
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. This package gives you an image component that supports both svg and png file types. Yarn you should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. In the below we have given some of the important examples. This approach allows us to use svg images like an inline element. Continuous deployment of react native app with azure devops. It allows you to render svg images in react native from a url or a static file. Reasons not to use image component for icons.
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file.
This package gives you an image component that supports both svg and png file types. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. It doesn't require any native code setup. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reasons not to use image component for icons. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. So how do we achieve this? Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
We prefer using svgs (for icons, images) installation is a 2 step process if you wish to use the icons provided by fontawesome or other similar font libraries. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Yarn you should start using svgs in your react native projects asap! It allows you to render svg images in react native from a url or a static file. Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
It allows you to render svg images in react native from a url or a static file. This approach allows us to use svg images like an inline element. Continuous deployment of react native app with azure devops. It allows you to render svg images in react native from a url or a static file. Yarn you should start using svgs in your react native projects asap! Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: So how do we achieve this? Let's see how to use them. Reasons not to use image component for icons. In the below we have given some of the important examples.
🚀 convert your svg to an expo component in the browser using react svgr. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It allows you to render svg images in react native from a url or a static file. Yarn you should start using svgs in your react native projects asap! If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. Svg library for react native, react native web, and plain react web projects. In the below we have given some of the important examples. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Continuous deployment of react native app with azure devops. Yarn you should start using svgs in your react native projects asap!
With the issues fixed and everything explained, now anyone can implement svg animations in react native without any hassle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reduce asset resource sizes, add customizability, and get the sharpest image. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
This package gives you an image component that supports both svg and png file types. It doesn't require any native code setup. If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. This approach allows us to use svg images like an inline element. Continuous deployment of react native app with azure devops. So how do we achieve this? Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reduce asset resource sizes, add customizability, and get the sharpest image. In the below we have given some of the important examples.
Let's see how to use them. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reduce asset resource sizes, add customizability, and get the sharpest image. Yarn you should start using svgs in your react native projects asap! It allows you to render svg images in react native from a url or a static file.
Reasons not to use image component for icons. Continuous deployment of react native app with azure devops. So how do we achieve this? It doesn't require any native code setup. Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static file. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image.
React native image component tutorial with examples. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image. Yarn you should start using svgs in your react native projects asap! It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
Reasons not to use image component for icons. Continuous deployment of react native app with azure devops. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reduce asset resource sizes, add customizability, and get the sharpest image. It doesn't require any native code setup. Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. So how do we achieve this? It allows you to render svg images in react native from a url or a static file.
It doesn't require any native code setup. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them. Yarn you should start using svgs in your react native projects asap!
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. Svg library for react native, react native web, and plain react web projects. So how do we achieve this? If someone has a working solution to import svg files automatically, it would be of great help to me. It allows you to render svg images in react native from a url or a static file. This package gives you an image component that supports both svg and png file types. Reasons not to use image component for icons. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file.
Which support some of the famous font family. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them. Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
Let's see how to use them. It allows you to render svg images in react native from a url or a static file. This package gives you an image component that supports both svg and png file types. In the below we have given some of the important examples. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. Continuous deployment of react native app with azure devops. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects.
Just looking at the letters s, v, and g makes you all warm and fuzzy inside? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them.
So how do we achieve this? Using svg in your react native project makes your image assets low on size while increasing scaling performance. This approach allows us to use svg images like an inline element. In the below we have given some of the important examples. If someone has a working solution to import svg files automatically, it would be of great help to me. Reasons not to use image component for icons. Svg library for react native, react native web, and plain react web projects. Let's see how to use them. This package gives you an image component that supports both svg and png file types. Yarn you should start using svgs in your react native projects asap!
🚀 convert your svg to an expo component in the browser using react svgr. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! Reduce asset resource sizes, add customizability, and get the sharpest image. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
It allows you to render svg images in react native from a url or a static file. Yarn you should start using svgs in your react native projects asap! Reduce asset resource sizes, add customizability, and get the sharpest image. Continuous deployment of react native app with azure devops. Reasons not to use image component for icons. Let's see how to use them. It allows you to render svg images in react native from a url or a static file. This approach allows us to use svg images like an inline element. This package gives you an image component that supports both svg and png file types. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
Yarn you should start using svgs in your react native projects asap! SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. It allows you to render svg images in react native from a url or a static file. Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
Continuous deployment of react native app with azure devops. Yarn you should start using svgs in your react native projects asap! It allows you to render svg images in react native from a url or a static file. Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. In the below we have given some of the important examples. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reasons not to use image component for icons. It allows you to render svg images in react native from a url or a static file. This package gives you an image component that supports both svg and png file types.
Probably the most important attribute for the new icon is viewbox. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects. Let's see how to use them. Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Svg library for react native, react native web, and plain react web projects. Continuous deployment of react native app with azure devops. In the below we have given some of the important examples. If someone has a working solution to import svg files automatically, it would be of great help to me. Yarn you should start using svgs in your react native projects asap! This approach allows us to use svg images like an inline element. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It doesn't require any native code setup. This package gives you an image component that supports both svg and png file types. Reduce asset resource sizes, add customizability, and get the sharpest image.
Just looking at the letters s, v, and g makes you all warm and fuzzy inside? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
Reasons not to use image component for icons. It doesn't require any native code setup. So how do we achieve this? This approach allows us to use svg images like an inline element. In the below we have given some of the important examples. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Continuous deployment of react native app with azure devops. Svg library for react native, react native web, and plain react web projects. This package gives you an image component that supports both svg and png file types. Reduce asset resource sizes, add customizability, and get the sharpest image.
Continuous deployment of react native app with azure devops. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Yarn you should start using svgs in your react native projects asap!
Reasons not to use image component for icons. Let's see how to use them. It doesn't require any native code setup. So how do we achieve this? In the below we have given some of the important examples. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. This package gives you an image component that supports both svg and png file types. It allows you to render svg images in react native from a url or a static file.
Which support some of the famous font family. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! Let's see how to use them.
Yarn you should start using svgs in your react native projects asap! This approach allows us to use svg images like an inline element. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. It doesn't require any native code setup. So how do we achieve this? Reduce asset resource sizes, add customizability, and get the sharpest image. It allows you to render svg images in react native from a url or a static file. Continuous deployment of react native app with azure devops. In the below we have given some of the important examples.
The following method works with animations set on loop only. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static file. Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them. Reduce asset resource sizes, add customizability, and get the sharpest image. Yarn you should start using svgs in your react native projects asap! Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
This approach allows us to use svg images like an inline element. So how do we achieve this? Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance. In the below we have given some of the important examples. Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. It allows you to render svg images in react native from a url or a static file. It doesn't require any native code setup.
This tutorial is going to be completely sole satisfying for web developers as it highlights on displaying various types of images using react native image component. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them. Reduce asset resource sizes, add customizability, and get the sharpest image. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Yarn you should start using svgs in your react native projects asap! Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file.
Reasons not to use image component for icons. If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. This package gives you an image component that supports both svg and png file types. Yarn you should start using svgs in your react native projects asap! Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. In the below we have given some of the important examples. Continuous deployment of react native app with azure devops.
The following method works with animations set on loop only. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static file. Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me. Reduce asset resource sizes, add customizability, and get the sharpest image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
In the below we have given some of the important examples. Continuous deployment of react native app with azure devops. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It doesn't require any native code setup. Let's see how to use them. This package gives you an image component that supports both svg and png file types. Reduce asset resource sizes, add customizability, and get the sharpest image. Reasons not to use image component for icons. This approach allows us to use svg images like an inline element.
I always struggled to use svg in my react applications. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
This approach allows us to use svg images like an inline element. It doesn't require any native code setup. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance. In the below we have given some of the important examples. Reasons not to use image component for icons. Yarn you should start using svgs in your react native projects asap!
Once you've found the icons you want to use, we can now add them to our project. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image. It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Yarn you should start using svgs in your react native projects asap! Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: In the below we have given some of the important examples. So how do we achieve this? Yarn you should start using svgs in your react native projects asap! Let's see how to use them. It doesn't require any native code setup. It allows you to render svg images in react native from a url or a static file. Reasons not to use image component for icons. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects.
Let's see how to use them. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. Yarn you should start using svgs in your react native projects asap! If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Let's see how to use them.
Continuous deployment of react native app with azure devops. So how do we achieve this? Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. In the below we have given some of the important examples. This approach allows us to use svg images like an inline element. This package gives you an image component that supports both svg and png file types. It doesn't require any native code setup. Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
This has to use the same value as the original svg file, otherwise strange things start to happen when rendering the svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
So how do we achieve this? It allows you to render svg images in react native from a url or a static file. It doesn't require any native code setup. This approach allows us to use svg images like an inline element. Using svg in your react native project makes your image assets low on size while increasing scaling performance. This package gives you an image component that supports both svg and png file types. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. In the below we have given some of the important examples. It allows you to render svg images in react native from a url or a static file.
Those who come from a web development background know the power of svg icons. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me. Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them.
This approach allows us to use svg images like an inline element. So how do we achieve this? Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Continuous deployment of react native app with azure devops. If someone has a working solution to import svg files automatically, it would be of great help to me. Yarn you should start using svgs in your react native projects asap! This package gives you an image component that supports both svg and png file types.
Just looking at the letters s, v, and g makes you all warm and fuzzy inside? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them. It allows you to render svg images in react native from a url or a static file.
It doesn't require any native code setup. It allows you to render svg images in react native from a url or a static file. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Continuous deployment of react native app with azure devops. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. So how do we achieve this? If someone has a working solution to import svg files automatically, it would be of great help to me.
Using svg in your react native project makes your image assets low on size while increasing scaling performance. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them. Reduce asset resource sizes, add customizability, and get the sharpest image. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me. It allows you to render svg images in react native from a url or a static file. In the below we have given some of the important examples. Reduce asset resource sizes, add customizability, and get the sharpest image. This approach allows us to use svg images like an inline element. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. So how do we achieve this? Let's see how to use them. It allows you to render svg images in react native from a url or a static file.
This tutorial is going to be completely sole satisfying for web developers as it highlights on displaying various types of images using react native image component. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It allows you to render svg images in react native from a url or a static file. Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them.
Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reasons not to use image component for icons. This package gives you an image component that supports both svg and png file types. It allows you to render svg images in react native from a url or a static file. Yarn you should start using svgs in your react native projects asap! In the below we have given some of the important examples. Using svg in your react native project makes your image assets low on size while increasing scaling performance. So how do we achieve this? However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
Svg library for react native, react native web, and plain react web projects. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me. It allows you to render svg images in react native from a url or a static file. Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them. Svg library for react native, react native web, and plain react web projects. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
It allows you to render svg images in react native from a url or a static file. Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. It doesn't require any native code setup. Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me. Yarn you should start using svgs in your react native projects asap! Continuous deployment of react native app with azure devops. Reduce asset resource sizes, add customizability, and get the sharpest image.
React native svg transformer allows you to import svg files in your react native project the same way that you would in a web application when using a library like svgr to transform your imported svg images into react components. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reduce asset resource sizes, add customizability, and get the sharpest image. It allows you to render svg images in react native from a url or a static file. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Let's see how to use them.
So how do we achieve this? Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reasons not to use image component for icons. If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It allows you to render svg images in react native from a url or a static file. This package gives you an image component that supports both svg and png file types. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap!
If someone has a working solution to import svg files automatically, it would be of great help to me. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me. Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file.
In the below we have given some of the important examples. Yarn you should start using svgs in your react native projects asap! If someone has a working solution to import svg files automatically, it would be of great help to me. Continuous deployment of react native app with azure devops. This approach allows us to use svg images like an inline element. Svg library for react native, react native web, and plain react web projects. Reasons not to use image component for icons. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. It allows you to render svg images in react native from a url or a static file.
Reasons not to use image component for icons. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image. It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
Yarn you should start using svgs in your react native projects asap! It doesn't require any native code setup. This package gives you an image component that supports both svg and png file types. Reasons not to use image component for icons. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: This approach allows us to use svg images like an inline element. It allows you to render svg images in react native from a url or a static file. Let's see how to use them. Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
If you are using expo, it is already installed. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me.
It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Continuous deployment of react native app with azure devops. Reduce asset resource sizes, add customizability, and get the sharpest image. In the below we have given some of the important examples. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reasons not to use image component for icons. This approach allows us to use svg images like an inline element. Svg library for react native, react native web, and plain react web projects.
This tutorial is going to be completely sole satisfying for web developers as it highlights on displaying various types of images using react native image component. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image. Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. It allows you to render svg images in react native from a url or a static file.
Yarn you should start using svgs in your react native projects asap! Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: This approach allows us to use svg images like an inline element. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. In the below we have given some of the important examples. If someone has a working solution to import svg files automatically, it would be of great help to me. This package gives you an image component that supports both svg and png file types. It allows you to render svg images in react native from a url or a static file. It doesn't require any native code setup. Svg library for react native, react native web, and plain react web projects.
I always struggled to use svg in my react applications. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static file. Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. Yarn you should start using svgs in your react native projects asap!
Let's see how to use them. This approach allows us to use svg images like an inline element. It allows you to render svg images in react native from a url or a static file. Reduce asset resource sizes, add customizability, and get the sharpest image. Reasons not to use image component for icons. Using svg in your react native project makes your image assets low on size while increasing scaling performance. So how do we achieve this? This package gives you an image component that supports both svg and png file types. Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me.
In the below we have given some of the important examples. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them. It allows you to render svg images in react native from a url or a static file. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. This approach allows us to use svg images like an inline element. This package gives you an image component that supports both svg and png file types. Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Continuous deployment of react native app with azure devops. It allows you to render svg images in react native from a url or a static file. Yarn you should start using svgs in your react native projects asap!
Images as long as it's not supported by underlying platform. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It allows you to render svg images in react native from a url or a static file. Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me.
Using svg in your react native project makes your image assets low on size while increasing scaling performance. So how do we achieve this? However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. This package gives you an image component that supports both svg and png file types. Reasons not to use image component for icons. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Yarn you should start using svgs in your react native projects asap! Let's see how to use them. Svg library for react native, react native web, and plain react web projects.
Yarn you should start using svgs in your react native projects asap! SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image. It allows you to render svg images in react native from a url or a static file. Yarn you should start using svgs in your react native projects asap! If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reasons not to use image component for icons. Continuous deployment of react native app with azure devops. It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. This package gives you an image component that supports both svg and png file types. Yarn you should start using svgs in your react native projects asap! This approach allows us to use svg images like an inline element.
This approach allows us to use svg images like an inline element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Let's see how to use them. It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
Reasons not to use image component for icons. Svg library for react native, react native web, and plain react web projects. It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. This package gives you an image component that supports both svg and png file types. Reduce asset resource sizes, add customizability, and get the sharpest image. If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Continuous deployment of react native app with azure devops. This approach allows us to use svg images like an inline element.
This approach allows us to use svg images like an inline element. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. Yarn you should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects. If someone has a working solution to import svg files automatically, it would be of great help to me. It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
If someone has a working solution to import svg files automatically, it would be of great help to me. Reasons not to use image component for icons. Using svg in your react native project makes your image assets low on size while increasing scaling performance. This approach allows us to use svg images like an inline element. This package gives you an image component that supports both svg and png file types. Yarn you should start using svgs in your react native projects asap! Reduce asset resource sizes, add customizability, and get the sharpest image. In the below we have given some of the important examples. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Continuous deployment of react native app with azure devops.
Reduce asset resource sizes, add customizability, and get the sharpest image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static file. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image. If someone has a working solution to import svg files automatically, it would be of great help to me.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: In the below we have given some of the important examples. Reasons not to use image component for icons. It allows you to render svg images in react native from a url or a static file. It allows you to render svg images in react native from a url or a static file. It doesn't require any native code setup. If someone has a working solution to import svg files automatically, it would be of great help to me. Reduce asset resource sizes, add customizability, and get the sharpest image. Continuous deployment of react native app with azure devops. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
This has to use the same value as the original svg file, otherwise strange things start to happen when rendering the svg. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. Yarn you should start using svgs in your react native projects asap! Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Using svg in your react native project makes your image assets low on size while increasing scaling performance.
It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. So how do we achieve this? Reasons not to use image component for icons. It allows you to render svg images in react native from a url or a static file. This package gives you an image component that supports both svg and png file types. Reduce asset resource sizes, add customizability, and get the sharpest image. Svg library for react native, react native web, and plain react web projects. It doesn't require any native code setup.
It allows you to render svg images in react native from a url or a static file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reduce asset resource sizes, add customizability, and get the sharpest image. Yarn you should start using svgs in your react native projects asap!
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It doesn't require any native code setup. Reasons not to use image component for icons. Yarn you should start using svgs in your react native projects asap! It allows you to render svg images in react native from a url or a static file. Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them. This approach allows us to use svg images like an inline element. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects.
I always struggled to use svg in my react applications. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Using svg in your react native project makes your image assets low on size while increasing scaling performance. Yarn you should start using svgs in your react native projects asap! Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image.
Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. Svg library for react native, react native web, and plain react web projects. Reasons not to use image component for icons. It allows you to render svg images in react native from a url or a static file. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It doesn't require any native code setup. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
Every time i searched about the topic online, i've found many ways on how to use svg in react, but once i implemented the approaches, the success rates were very low. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Let's see how to use them. Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Reduce asset resource sizes, add customizability, and get the sharpest image. It allows you to render svg images in react native from a url or a static file. Reasons not to use image component for icons. Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. So how do we achieve this? Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It doesn't require any native code setup. If someone has a working solution to import svg files automatically, it would be of great help to me. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
I'm working with django, and this is how my html looks like SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using svg in your react native project makes your image assets low on size while increasing scaling performance. Svg library for react native, react native web, and plain react web projects. Let's see how to use them. Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! It allows you to render svg images in react native from a url or a static file.
It allows you to render svg images in react native from a url or a static file. It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: This package gives you an image component that supports both svg and png file types. It doesn't require any native code setup. So how do we achieve this? If someone has a working solution to import svg files automatically, it would be of great help to me. In the below we have given some of the important examples.
It doesn't require any native code setup. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static file. Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. Yarn you should start using svgs in your react native projects asap! Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Reduce asset resource sizes, add customizability, and get the sharpest image. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
It allows you to render svg images in react native from a url or a static file. This approach allows us to use svg images like an inline element. Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. This package gives you an image component that supports both svg and png file types. Reduce asset resource sizes, add customizability, and get the sharpest image. Continuous deployment of react native app with azure devops. It doesn't require any native code setup. Let's see how to use them. It allows you to render svg images in react native from a url or a static file.
Those who come from a web development background know the power of svg icons. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. Yarn you should start using svgs in your react native projects asap! Reduce asset resource sizes, add customizability, and get the sharpest image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. If someone has a working solution to import svg files automatically, it would be of great help to me.
This approach allows us to use svg images like an inline element. It doesn't require any native code setup. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Continuous deployment of react native app with azure devops. If someone has a working solution to import svg files automatically, it would be of great help to me. Reduce asset resource sizes, add customizability, and get the sharpest image. Svg library for react native, react native web, and plain react web projects. So how do we achieve this? Reasons not to use image component for icons. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
🚀 convert your svg to an expo component in the browser using react svgr. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Reduce asset resource sizes, add customizability, and get the sharpest image. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me.
It allows you to render svg images in react native from a url or a static file. It allows you to render svg images in react native from a url or a static file. In the below we have given some of the important examples. So how do we achieve this? Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. Reasons not to use image component for icons. Yarn you should start using svgs in your react native projects asap!
Let's see how to use them. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Reduce asset resource sizes, add customizability, and get the sharpest image. Yarn you should start using svgs in your react native projects asap! Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. It allows you to render svg images in react native from a url or a static file.
Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. This package gives you an image component that supports both svg and png file types. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: If someone has a working solution to import svg files automatically, it would be of great help to me. This approach allows us to use svg images like an inline element. Reduce asset resource sizes, add customizability, and get the sharpest image. It allows you to render svg images in react native from a url or a static file. Yarn you should start using svgs in your react native projects asap! In the below we have given some of the important examples.
React native by very definition should not support displaying. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static file. Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Let's see how to use them. This approach allows us to use svg images like an inline element. Continuous deployment of react native app with azure devops. So how do we achieve this? It allows you to render svg images in react native from a url or a static file. Reduce asset resource sizes, add customizability, and get the sharpest image. This package gives you an image component that supports both svg and png file types. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: It doesn't require any native code setup. If someone has a working solution to import svg files automatically, it would be of great help to me.
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Yarn you should start using svgs in your react native projects asap! It allows you to render svg images in react native from a url or a static file. Let's see how to use them. Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
If someone has a working solution to import svg files automatically, it would be of great help to me. This approach allows us to use svg images like an inline element. Yarn you should start using svgs in your react native projects asap! However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reasons not to use image component for icons. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. In the below we have given some of the important examples. Reduce asset resource sizes, add customizability, and get the sharpest image. So how do we achieve this? Using svg in your react native project makes your image assets low on size while increasing scaling performance.
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Yarn you should start using svgs in your react native projects asap! It allows you to render svg images in react native from a url or a static file. Let's see how to use them. Reduce asset resource sizes, add customizability, and get the sharpest image. Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
Let's see how to use them. This package gives you an image component that supports both svg and png file types. Reasons not to use image component for icons. In the below we have given some of the important examples. So how do we achieve this? Using svg in your react native project makes your image assets low on size while increasing scaling performance. It doesn't require any native code setup. If someone has a working solution to import svg files automatically, it would be of great help to me. Reduce asset resource sizes, add customizability, and get the sharpest image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
This makes it possible to use the same code for react native. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static file. Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. Yarn you should start using svgs in your react native projects asap! Reduce asset resource sizes, add customizability, and get the sharpest image. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
Using svg in your react native project makes your image assets low on size while increasing scaling performance. This package gives you an image component that supports both svg and png file types. So how do we achieve this? However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It doesn't require any native code setup. This approach allows us to use svg images like an inline element. Let's see how to use them. Reasons not to use image component for icons. Continuous deployment of react native app with azure devops. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet.
Render icons in your react native project as svg. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Reduce asset resource sizes, add customizability, and get the sharpest image. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: Svg library for react native, react native web, and plain react web projects. Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance. If someone has a working solution to import svg files automatically, it would be of great help to me. It allows you to render svg images in react native from a url or a static file. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Let's see how to use them.
In the below we have given some of the important examples. This package gives you an image component that supports both svg and png file types. It allows you to render svg images in react native from a url or a static file. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: This approach allows us to use svg images like an inline element. So how do we achieve this? Reduce asset resource sizes, add customizability, and get the sharpest image. Continuous deployment of react native app with azure devops. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects.
React native is great for building mobile apps, especially if you are already familiar with react. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Yarn you should start using svgs in your react native projects asap! Using svg in your react native project makes your image assets low on size while increasing scaling performance. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image. If someone has a working solution to import svg files automatically, it would be of great help to me. Let's see how to use them. Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example: However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file.
This approach allows us to use svg images like an inline element. Svg library for react native, react native web, and plain react web projects. Reasons not to use image component for icons. This package gives you an image component that supports both svg and png file types. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. Yarn you should start using svgs in your react native projects asap! If someone has a working solution to import svg files automatically, it would be of great help to me. Reduce asset resource sizes, add customizability, and get the sharpest image. Let's see how to use them.
Now you can make it even better by adding animated svg files that you've created with svgator. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. However, react native hasn't exactly ironed out all the kinks for the use of svgs as of yet. It allows you to render svg images in react native from a url or a static file. If someone has a working solution to import svg files automatically, it would be of great help to me. Svg library for react native, react native web, and plain react web projects. Reduce asset resource sizes, add customizability, and get the sharpest image. Yarn you should start using svgs in your react native projects asap! Ellipse line polygon polyline path text tspan textpath g use symbol defs image clippath lineargradient radialgradient mask pattern marker foreignobject touch events serialize run example:
It doesn't require any native code setup. It allows you to render svg images in react native from a url or a static file. Using svg in your react native project makes your image assets low on size while increasing scaling performance. Let's see how to use them. Svg library for react native, react native web, and plain react web projects. In the below we have given some of the important examples. If someone has a working solution to import svg files automatically, it would be of great help to me. It allows you to render svg images in react native from a url or a static file. So how do we achieve this? Continuous deployment of react native app with azure devops.
